Fick en fråga för några dagar sedan om hur jag gjorde denna bilden och det tänkte jag förklara i detta inlägget. Till att börja med så använder jag mig av Photoshop CS6, jag tror detta ska fungera i en eller två tidigare verisioner av detta också, alltså i CS4 och CS5. Tyvärr vet jag inte om detta fungerar i något annat program heller då jag bara använder mig av Photoshop. I alla fall, det andra du behöver utöver till exempel då Ps är en liten filmsnutt på 1-3 sekunder. Så om din kamera kan filma så underlättar det ganska mycket. Har du program och en liten filmsnutt? Då sätter vi igång!
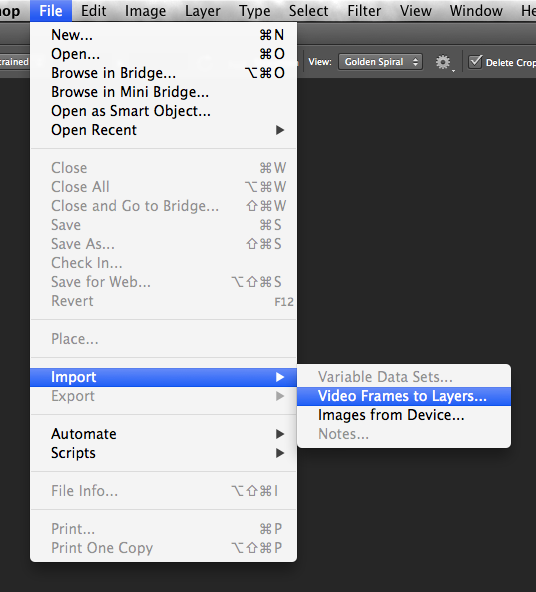
1. Dags att öppna den lilla filmsnutten i Photoshop och det gör vi genom att gå in på File -> Import -> Videoframes to layers... och så letar du upp din lilla filmsnutt, markerar den och trycker på Öppna. Nu är jag inte heller helt säker på vilka filformat som stödjs men min lilla film är av filmformatet .MOV.
Ser inställningarna ut så här när du fått upp din ruta? Då är det bara att klicka på Ok. Dem omarkerade alternativen behöver du inte bry dig om.
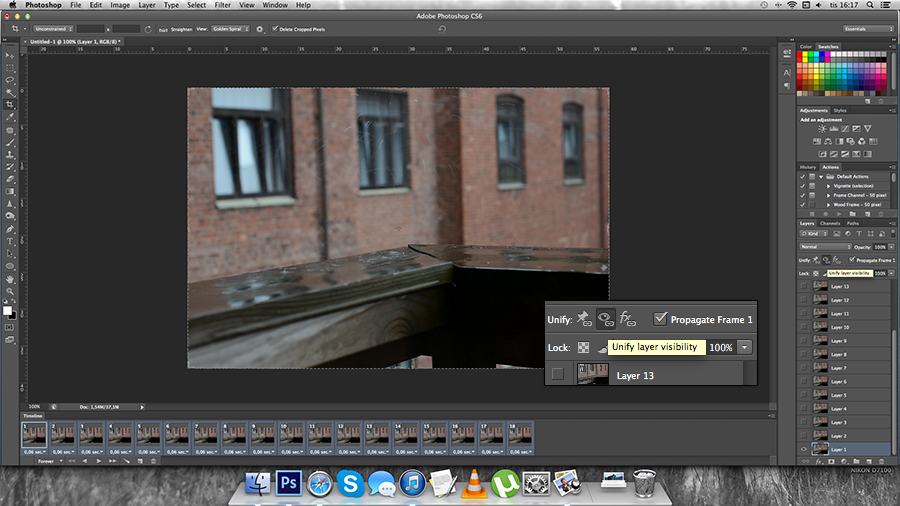
3. Nu kommer det roliga! Som du ser har du nu fått din lilla filmsnutt i en massa lager till höger, det är där du kan markera vad som ska röra på sig och inte, i mitt fall valde jag att låta allt röra på sig därför att det såg dumt ut att göra något annat. Under videosnutten har du en så kallad
Timeline och här kan du ändra i vilken hastighet du vill att din färdiga cinemagraph ska ha, detta återkommer vi till sen. Nu ska vi pyssla med lagren. Det första vi ska göra är att se till att
lager nummer 1 alltid ska synas, eftersom att vi kommer att använda oss av en lagermask så vill vi ju ha en bakgrund kvar och att det inte blir en tom yta kvar. Så då markerar vi lager 1 och trycker på det
lilla ögat med en länk påoch voilá, nu kommer lager 1 alltid att synas.
4. Nu kan du välja att göra en lagermask för varje lager eller så gör du en mapp och lägger alla lager i den och skapa en lagermask för själva mappen, jag brukar göra en mapp, och då trycker vi på den
lilla mappen nere i högra hörnet, brevid en halvfylld cirkel. Nu markerar vi alla lager
förutom lager 1 och drar in i mappen. Markera nu själva mappen och sen går vi ner i det högra hörnet igen och kollar på vänster sida om den halvfyllda cirkeln, där hittar vi en
rektangel med en cirkel i mitten och den trycker vi på. Nu har vi en lagermask! Till att börja med så är den helt vit eller helt svart, vi vill ha den helt svart. Är den vit så fixar vi det snabbt och enkelt genom att trycka på
ctrl + i (hoppas jag att det är) på windows eller
cmd + i på mac. Nu tar vi en pensel, en vanlig rund med mjuka kanter och börjar måla med vit färg där vi vill att det ska röra sig,
glöm inte att ha markerat lagermasken när du gör detta!
5. När du har maskat fram din rörelse så kan du nu börja leka lite med curves eller layers eller vad du nu vill göra för redigering. Detta gör du som vanligt, se bara till att
inget hamnar mellan lager 1 och mappen med lagermasken. Jag valde att göra min cinemagraph svartvit därför att färgerna var så tråkiga och jag orkade inte riktigt fixa dem hehe. Sen gjorde jag bilden lite ljusare mer kontrastrik för att få fram dropparna lite mer.
När du känner dig färdig och vill spara din cinemagraph så går du till
File -> Save for web... Det kan underlätta om du förminskar bilden innan du väljer Save for web och detta kan du göra genom att gå in under
Image -> Image size och under bredd fyller i bredden du har för bilder i din blogg, i min har jag till exempel 900px.
6. Nu har du fått upp en ruta där du kan göra lite olika justeringar och inställningar innan du väljer att spara bilden. Vi vill i alla fall spara våran bild i
.GIF formatet eftersom vi vill att bilden ska röra på sig. Då kollar vi på vänstra rullisen under
Preset och trycker på den och väljer
GIF helt enkelt. Nu ska vi börja kolla på inställningarna, vi vill ju att våran cinemagraph ska ha bästa möjliga kvalité, eller hur? Då kollar vi på vad det står för antal vid
Colors, står den på 256? Jättebra! Högre tal än så finns det inte och därför ska den står på 256. Detta bestämmer hur många färger din GIF-fil kommer innehålla och är det många färger i bilden så kommer det tyvärr att bli lite kornigt. Sen kollar vi under
Animation, Looping Option. Ändra den till
Forever om den står på något annat, detta gör att bilden hela tiden kommer röra på sig, om och om igen. Nu, innan vi sparar bilden, klickar vi på
Preview och då visas bilden i din webbläsare. Är du nöjd med resultatet? Då är det bara till att spara din cinemagraph och ladda upp den på din blogg!
Tycker du den går för snabbt/långsamt? Läs vidare!
7. Hur man ändrar hastighet på sin cinemagraph! Att ändra hastighet på sin cinemagraph, eller en vanlig gif för den delen, är väldigt lätt när man vet hur man ska göra. Kolla på din
Timeline, om den inte syns så får du fram den genom att gå till
Window -> Timeline, här ska du markera alla bildrutor och detta gör du genom att markera bildruta 1, håll in shift och tryck på din sista bildruta. Nu går du tillbaka till bildruta 1, utan att röra något - ännu. Under bildrutorna står där ett par siffror som följs av sec, siffrorna visar hur många sekunder en bildruta visas innan den går vidare till nästa. Vi säger att talet står på 0,03sec och du vill sänka hastigheten på din cinemagraph, då trycker du på den lilla pilen som visas efter sec och väljer
Other... Nu kan du skriva in vilken hastighet du vill ha, och i exemplet ville vi sänka hastigheten och det gör vi genom att höja talet. Det räcker med att höja talet väldigt lite för att det ska göra stor skillnad! När du har ändrat talet så går du in på
Save for web igen och väljer
Previewprecis som i steg 6.
Sådär! Jag hoppas att detta har hjälpt er på traven till att göra en alldeles egen cinemagraph och att ni tyckte det var roligt att läsa. Är det något ni inte förstår så fråga gärna så ska jag försöka hjälpa er så gott jag kan. Länka gärna till era färdiga cinemagraphs, hade varit väldigt spännande att få se dem! Så här blev i alla fall min cinemagraph;
 Lycka till! :)
Lycka till! :) 








Haha älskar att jag inte förstod vad en Cinemagraph var tills jag insåg att de är en GIF fil, hahaha :D
Åh tack du!